VOS - realisatie voor use case home/index
Een wireframe is een schets van de website, dat gebruikt als een prototype. In de wireframes worden zaken vastgelegd die te maken hebben met de gebruiksvriendelijkheid of usability. Uiteindelijk is het de bedoeling dat de website werkt op de manier zoals de de bezoekers zich dat inbeelden. Zij moeten er immers in werken. Wireframes kunnen snel en makkelijk gemaakt worden. Je kan ze tekenen terwijl de klant er bij is en er kan snel iets aangepast kan worden. Op die manier kunnen we verschillende layouts testen en kijken hoe een bezoeker daarop reageert.
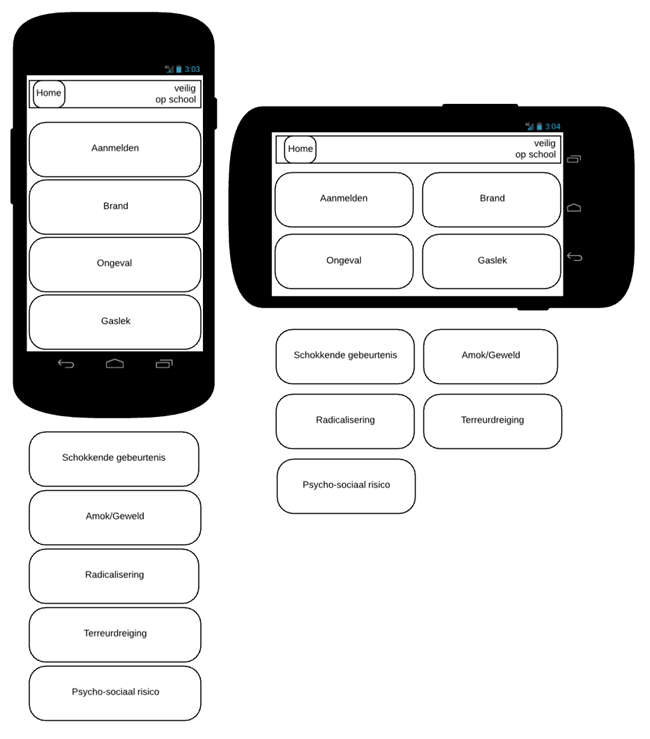
Home pagina van de website
De Home pagina is het vertrekpunt van de veiligheidsapp.
De tegels zijn grote knoppen waarmee de bezoeker naar de desbetreffende procedures kan navigeren. Voor inspiratie zie GO! beknopte huisstijlgids.
Op de wireframe naar HTML om te zetten kan je bijvoorbeeld tower pattern gebruiken.

HTML
<!-- elke floor komt overeen met één view -->
<div class="floor" id="home-index">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="home/index">
<span class="icon-home"></span>
<span class="screen-reader-text">Home</span>
</button>
</nav>
<h1>veilig<br/><span>op school</span></h1>
</header>
<div class="show-room index" id="home">
<div class="tile identity">
</div>
<button class="tile" name="uc" value="call/hot-line">
<span class="icon-phone"></span>
<span class="screen-reader-text">112</span>
<h1>112</h1>
</button>
<button class="tile" name="uc" value="fire/index">
<span class="icon-fire"></span>
<span class="screen-reader-text">Brand</span>
<h1>Brand</h1>
</button>
<button class="tile" name="uc" value="accident/index">
<span class="icon-accident-staircase"></span>
<span class="screen-reader-text">Ongeval</span>
<h1>Ongeval</h1>
</button>
<button class="tile" name="uc" value="home/gas-leak">
<span class="icon-gas-mask"></span>
<span class="screen-reader-text">Gaslek</span>
<h1>Gaslek</h1>
</button>
<button class="tile" name="uc" value="home/shocking-event">
<span class="icon-shock"></span>
<span class="screen-reader-text">Schokkende gebeurtenis</span>
<h1>Schokkende gebeurtenis</h1>
</button>
<button class="tile" name="uc" value="home/amok">
<span class="icon-battle"></span>
<span class="screen-reader-text">AMOK & blind geweld</span>
<h1>AMOK & blind geweld</h1>
</button>
<button class="tile" name="uc" value="home/radicalisation">
<span class="icon-radicalisation"></span>
<span class="screen-reader-text">Radicalisering</span>
<h1>Radicalisering</h1>
</button>
<button class="tile" name="uc" value="terror/index">
<span class="icon-terrorism"></span>
<span class="screen-reader-text">Terreur dreiging</span>
<h1>Terreur dreiging</h1>
</button>
<button class="tile" name="uc" value="psycho-social-risk/index">
<span class="icon-mental-health"></span>
<span class="screen-reader-text">Psycho-sociaal risico</span>
<h1>Psycho-sociaal risico</h1>
</button>
<button class="tile" name="uc" value="home/settings">
<span class="icon-settings"></span>
<span class="screen-reader-text">Instellingen</span>
<h1>Instellingen</h1>
</button>
</div>
</div>
CSS
Het element met de klasse show-room is van het type index.
2017-12-10 16:20:58